This section allows you to set up the blog's basic details, including its name, logo, mailing address and other important information.
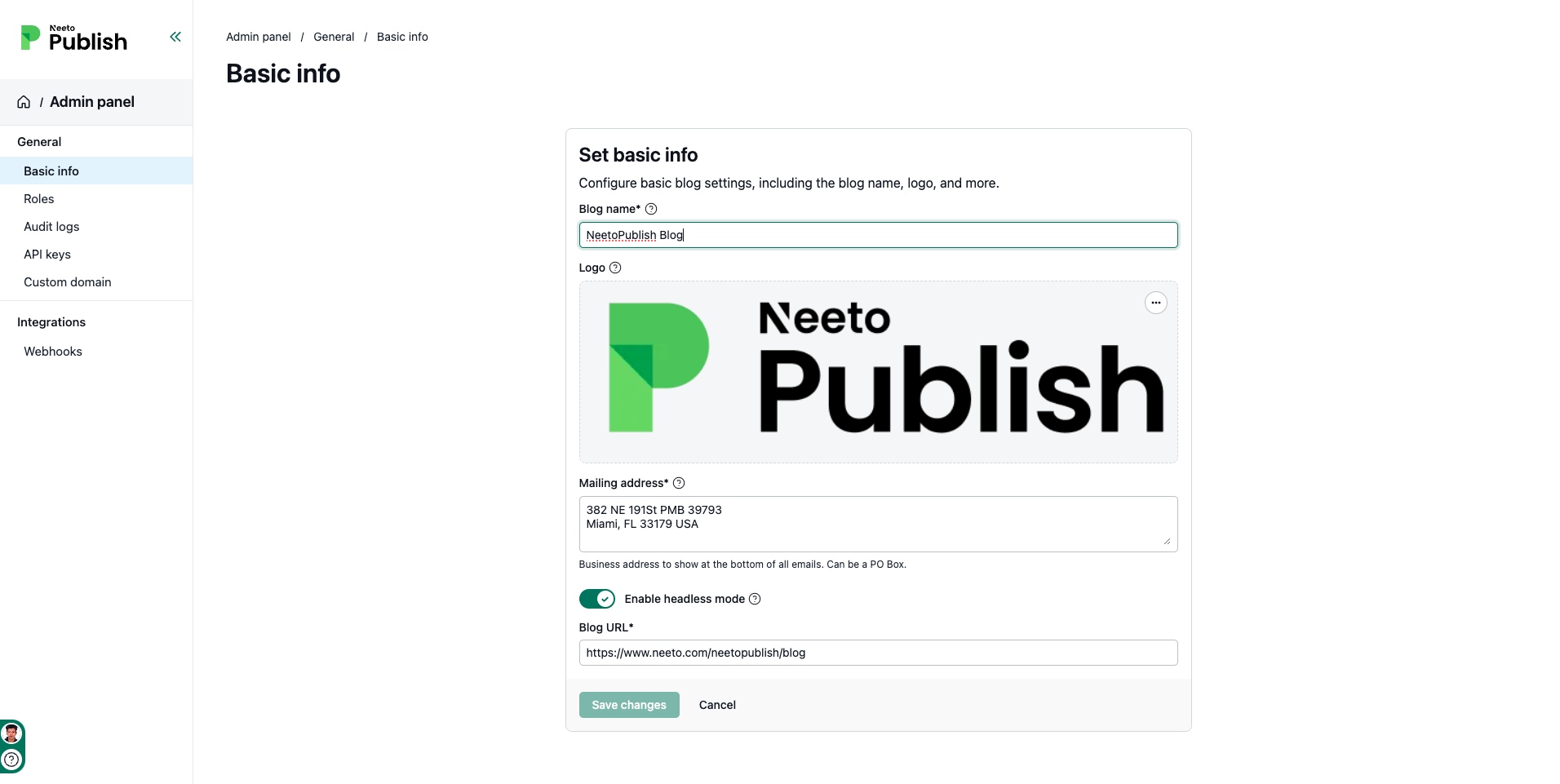
To update the basic blog details, go to the Admin panel and click on Basic info.
Blog name
The blog name is the title of your blog that will be shown throughout the NeetoPublish platform. It appears on your blog’s homepage and other key areas, making it easier for your audience to recognize and connect with your content.
Logo
The logo represents your brand and will be displayed at the top of your blog pages. It’s an important part of your brand identity and helps your audience recognize your blog. The logo should be clear, easy to read and reflect the theme or purpose of your content.
Mailing address
The mailing address is the physical address that will appear in the footer of all emails sent through NeetoPublish. It is a legal requirement for businesses to include a valid physical address in their marketing emails, which is typically for compliance with laws such as the CAN-SPAM Act. This helps ensure that recipients know how to contact you, and provides transparency about your business. It may be a physical business address or a PO Box.
Headless mode
Headless mode is designed for users who want to build a custom frontend for their blog, rather than using the built-in blog page provided by NeetoPublish. Once headless mode is enabled, you can connect your blog to your platform using APIs, giving you complete control over its design and functionality. You’ll also need to provide your blog’s URL, which will be used as the canonical URL to help search engines identify the original source of your content.
The canonical URL is essential for search engine optimization (SEO), as it signals to search engines that the provided URL is the original source of the content. This helps ensure proper indexing, especially when the same content may appear on different sites or platforms.
When you enable headless mode and configure your custom blog URL, the "View in Browser" link in all emails sent by NeetoPublish will take users to your custom blog page instead of the default NeetoPublish page. This ensures your audience can view your content on your own site, maintaining consistent branding and user experience, while still benefiting from NeetoPublish’s content management features.
Refer to the Integrating NeetoPublish with Next.js article for details on integrating with a Next.js application.